Как грамотного размещать информацию на экране компьютера с учетом визуальных зон? Попробуем сегодня ответить на этот вопрос.
От местоположения информации в общей структуре сайта и ее пространственного размещения на конкретной странице зависит количество пользователей, обративших на нее внимание.
В процессе восприятия пространства различают восприятие величины, формы, объемности и удаленности предметов. При восприятии удаленности предметов большое значение в восприятии пространства имеет взаимоположение светотеней, которые зависят от расположения предметов.
Форма — один из более информативных и устойчивых признаков предметного мира. Восприятие формы требует выделения предмета из фона, а это, в свою очередь, часто требует выделения контура, т. е. границы пространственных элементов фигуры, отличающихся по яркости, цвету, текстуре. Умение управлять динамикой предмета и фона восприятия является важным при разработке информационного наполнения сайта.
При восприятии объемности или глубины предметов основную роль играет бинокулярное зрение (зрительное восприятие двумя глазами). Законы восприятия информации с экрана монитора во многом похожи на законы восприятия печатной информации, поэтому, думаю, вам будет
интересно узнать, что в начале XX века В. Блюменфельд изучая, как люди рассматривают витрины, установил, что направление взора прохожих при взгляде на витрину попадает в основном на ее среднюю вертикальную треть.
Он констатировал, что находящиеся там предметы замечаются прохожими в 2 раза чаще, чем лежащие сбоку. В. Блюменфельд также установил, что количество случаев направления взора покупателями на нижнюю часть витрины в 10 раз больше, чем на ее верхнюю часть, и что при восприятии близких предметов существует тенденция к опусканию взора.
В 1920 году немецкий психолог В. Меде опубликовал экспериментальную работу, в которой показал, что наибольшее внимание читателя привлекает объявление в рекламной газете, если оно напечатано в правом верхнем углу.
Американский психолог А. Адам экспериментально доказал, что правая сторона объявлений замечается большим количеством людей, чем левая, что объясняется предпочтительным направлением взора на правую сторону страниц рекламного журнала.
При расположении информации на странице сайта следует учитывать, что посетителей на первых страницах всегда в несколько раз больше, чем в середине или на последних страницах. Поэтому материал, помещенный на первой странице сайта, имеет больше шансов быть замеченным.
Многие посетители в первую очередь обращают свое внимание на материал, расположенный в верхней части страницы. Поэтому здесь рекомендуется располагать наиболее важные сведения, сводную информацию по рассматриваемому вопросу.
Информация, размещенная в нижней половине страницы, по сравнению с верхней, привлекает несколько больше мужчин, поэтому здесь целесообразно рассматривать вопросы, которые могут заинтересовать сильную половину человечества.
Использование визуальных образов при обосновании пространственного размещения информации на странице сайта должно строиться на основе учета законов восприятия.
Познакомимся с основными из законов восприятия, сформулированными М. Вертхаймером, представителем гештальтпсихологии:
1. Закон «хорошей формы».
Воспринимаемый образ имеет тенденцию принимать всегда «хорошую» форму, т. е. законченную, простую, упорядоченную. Поэтому для обеспечения простоты восприятия структура используемых на странице сайта образов должна быть четкой и ясной. Простые формы быстрее воспринимаются человеком и лучше запоминаются по сравнению со сложными неправильными формами.
2. Закон сходства.
Фигуры, сходные по каким-либо элементам (цвету, величине, форме и пр.), в восприятии объединяются и группируются.
3. Закон близости.
Близко расположенные фигуры в восприятии обычно объединяются. Известно, что если две фигуры соединены вместе, то они воспринимаются как одна большая фигура, особенно если одна из них хотя и проста и отчетлива, но составляет часть большего целого. Так, на рисунке внизу мы четко видим две узкие вертикальные полосы.
4. Закон «общей судьбы».
Фигуры могут объединяться общим характером изменений, наблюдаемых в них. Так, например, если группа воспринимаемых элементов смещается или движется относительно других в одном и том же направлении и с одинаковой скоростью, то они объединяются в одну фигуру.
5. Закон «хорошего продолжения».
Из двух пересекающихся или касающихся линий выбирают линии с меньшей кривизной. Так, например, на рисунке а, приведенном ниже, воспринимаются, как правило, прямая и изогнутая линии, хотя их можно воспринять и как две изогнутые, как показано на рисунках б, в.
6. Закон замкнутости.
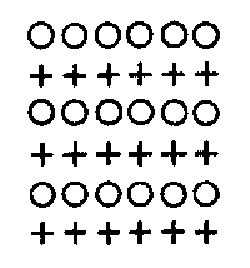
Замкнутые фигуры воспринимаются лучше. Например, на рисунке, приведенном ниже, из серии взаимосвязанных замкнутых и разомкнутых фигур воспринимаются замкнутые: квадраты и окружности, а не иксы.
7. Закон группировки без остатка.
Несколько фигур в восприятии стараются сгруппировать таким образом, чтобы не осталось ни одной стоящей отдельно фигуры.
8. Закон объективной установки.
Если структура фигуры уже сформировалась, то все остальные элементы воспринимаются как ее продолжение. Так, в силуэтном рисунке без особого труда узнаем собаку:
9. Закон прошлого опыта.
Результаты восприятия во многом определяются прошлым опытом, интересами, знаниями человека. Чем богаче опыт человека, тем больше он видит в предмете. Так, хорошо понятная фраза, написанная без пробелов, воспринимается в ее истинном смысле (например: собакаестмясо или: кошкаловитмышей).
Большое влияние на восприятие пространства оказывают особенности фона. Главный объект, чтобы обратить на себя внимание, должен быть доминирующим образом, выделяющимся на нейтральном фоне.
В качестве фона страницы рекомендуется использовать либо однотонный цвет, либо узор, имеющий минимальную контрастность. Фоновые изображения затрудняют распознавание текста глазом человека.
Также большую роль играет характер восприятия элементов, окружающих главный предмет. Так, например, угол может казаться больше или меньше в зависимости от длины его сторон, а наличие координатной сетки снижает количество ошибок при чтении графиков.
Окончание следует.